
The logo is one of the important elements that can strengthen blog branding. Logos are characteristic and are usually used for advertising purposes. Why? Because the image of the logo can be installed in various places in electronic and print media when doing promotions. The more unique the logo, the easier it will be to remember the blog.
Changing the image in the Blogger header is a very basic thing, but apparently there are still many who don't understand how. That's why the Igniel blog will write a tutorial for all of you.
How to Put an Image Logo on the Blogspot Header
This guide applies equally to all templates. Try to have the logo in PNG format so that the background is transparent and can blend with the header.
- Open the Blogger dashboard and go to the
Layout(Layout) menu . - Look for a widget named
Headerthen click edit.
- There are two options for uploading images, namely:
- a) From your computer
- Taken directly from images stored on a computer.
- b) From the web
- From other hosting sites, just take the URL of the image.
- This time I demonstrated taking it from the computer directly. Kik the buttonChoose File and choose a picture.

- Then there are 3 options for the position of the image placement.
- a) Behind title and description (Behind the title and description)
- It will overlap the blog title and description. The position of the image will be behind it (as a background)
- b) Instead of title and description (other than title and description)
- This is my position
Rekomendasikan. The title and description will be lost and replaced by the image. - c) Have description placed after the image (Place a caption after the image)
- Image is on top and description is below.
- In the example, I chose
Instead of title and description(other than title and description). - When done, click the button Save (Save).

Image Resolution
What is the right image resolution so it's not too big or small?
The minimum and maximum resolution limits for the logo vary, depending on the template maker. However, most templates now have an auto fit feature , where the logo will automatically follow the length and width (height and width) of the header. This is so that the logo does not destroy the header design.
For example, the Igniplex template header height is 50px. You have a logo with resolution 700px x 115px. Later the logo will automatically shrink to 300px x 50px. Remember, the reference is the LENGTH (height) of the template header, in this example the value is 50px. Then the LEBAR (width) value automatically follows the height, which in the example becomes 300pxshrinking.
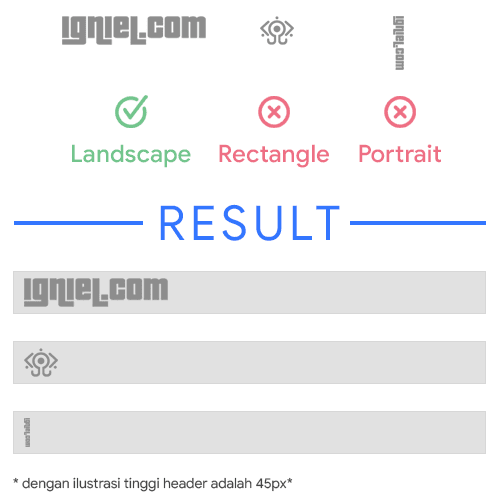
A tip from me, make a logo that has a landscape orientation, aka extending to the side. Avoid the rectangle-oriented logo (the same length and width) or portrait (extending downward) because it will make the logo look very small.

Try to create a logo with a height value of at least 150px so that it remains clear when automatically enlarged or reduced.
Image Size
The size here is the size of the file in Kilobytes (KB). Try to make an image that is not too big so as not to burden the blog loading. The recommended maximum size is 50KB. Less is better. Try compressing the KB image size to be smaller to keep the blog light.
It's finished the guide to change the blog title to a logo or image on Blogger. Hopefully the explanation can be understood easily.