I cache-plugins serveres normalt sider typisk fra en cache, efter at en besøgende har en første visning, derefter serveres en cache-kopi af siden op til efterfølgende besøgende via cachen, der har hurtigere sideindlæsninger. Dette fungerer godt på steder med høj trafik, men hvis webstedet mere er en brochuretype med lav trafik, vil dens sjældne besøgende opleve en langsommere sidegenerering, da cachen ikke bruges fuldt ud, fordi det er en første visning.
Cache-plugins kan omgå dette ved at forvarme siderne, hvilket indebærer en edderkop, der indekserer et sitemap og genererer cache-kopier af siderne, så førstegangsbrugere såvel som efterfølgende besøgende oplever den samme hurtige sideindlæsningstid.
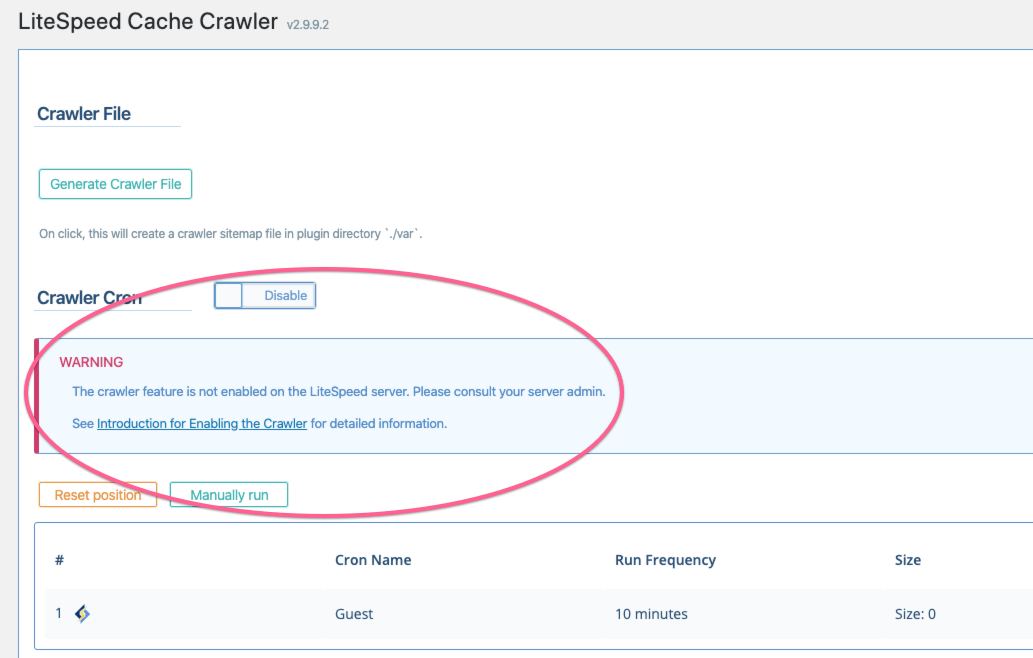
LiteSpeed-cache er hurtig, meget hurtig og har en cache-crawler-funktion, som edderkoppen indekserer alle sider på et websted Før nogen besøger dem og serverer disse sider op fra en cache, når det er nødvendigt. Hvis serveren imidlertid er en delt, vil cache-crawler sandsynligvis være slukket for bedre at bevare serverressourcer af webhosten. Du kan bede dem om at tænde det, men de vil sandsynligvis ikke, medmindre det er en VPS eller en dedikeret løsning.

En måde at løse dette problem på er at bruge et kaldet plugin Varm cache som du fodrer et sitemap-link til, og pluginet rammer alle siderne i sitemap som en første gang, og siderne er alle cachelagret, du konfigurerer også et cron-job til at cache cache igen, da de til sidst bliver renset fra cache.

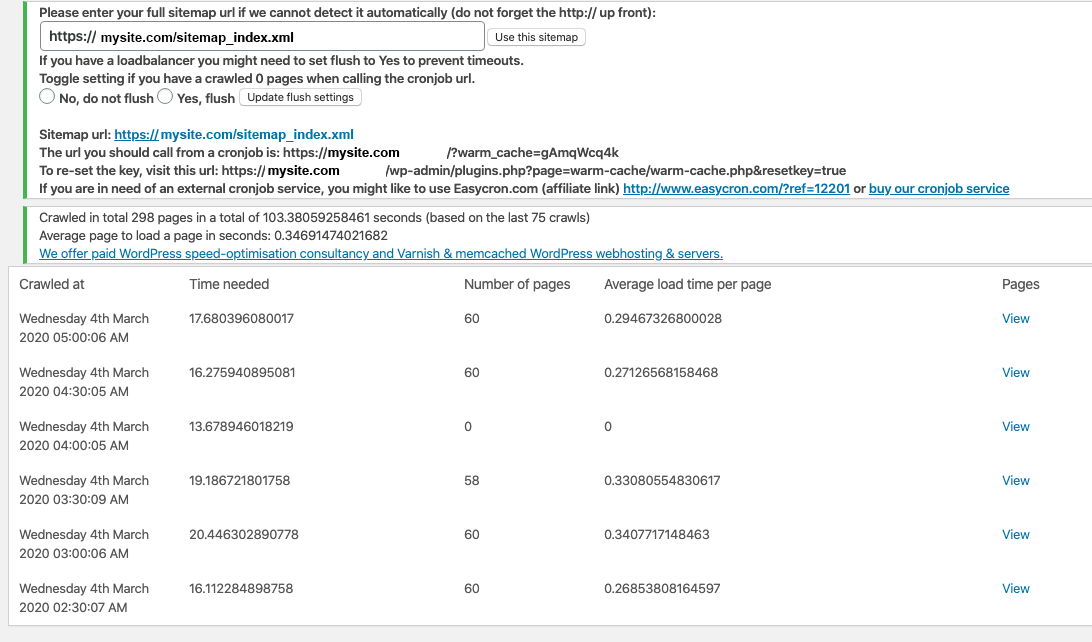
Opvarm cache
Plugin-indstillingen kræver din XML-sitemap url, så skal du ringe til en URL fra en cronjob for at spide sitemap – i eksemplet ovenfor er URL'en https://mysite.com/?warm_cache=gAmqWcq4k
Du kan se hvilke sider der er cachelagret hver gang cron-jobbet kører i visningslinket, som gemmer informationen i en brugerdefineret posttype.
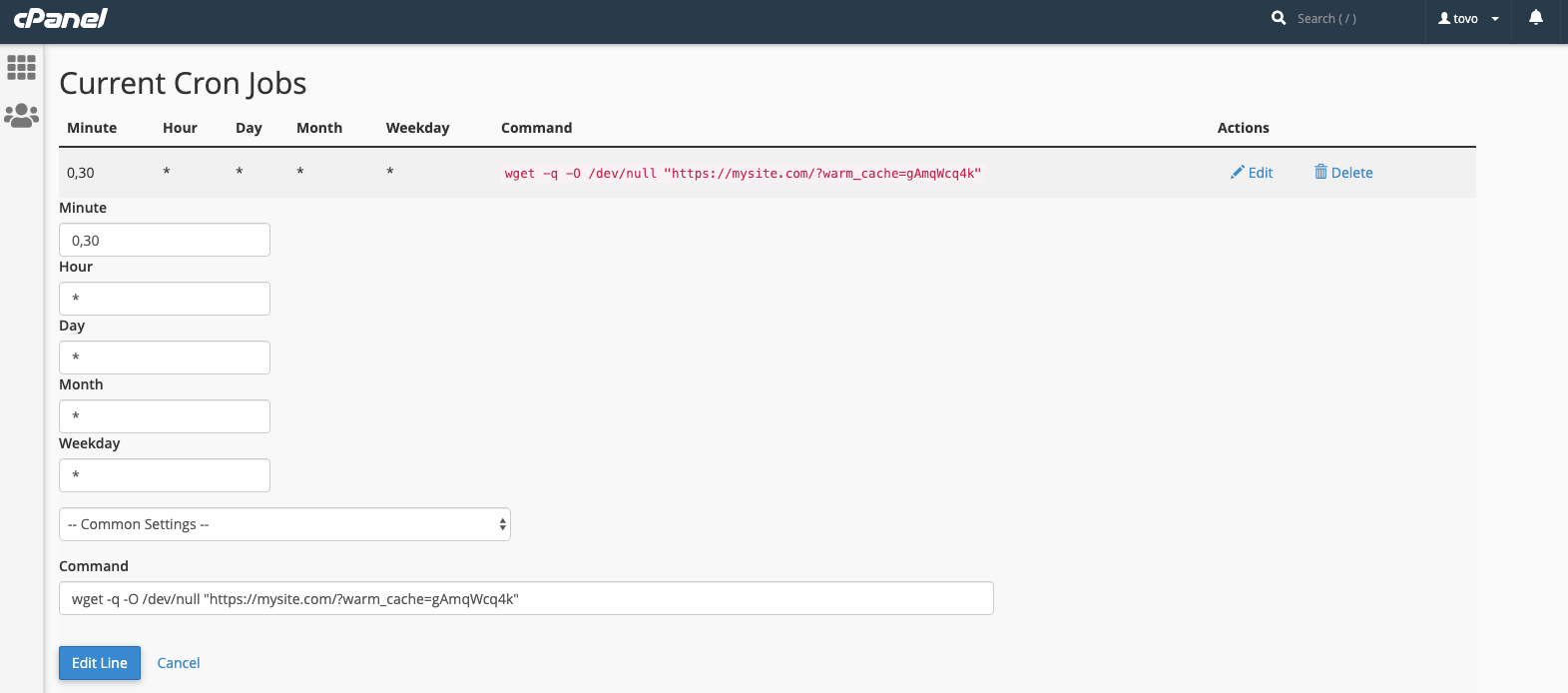
Opsætning af Cron Job

cPanel Cron
Brug af cPanel som eksemplet i dette, er cron-jobbet indstillet til at køre hvert 30. minut, så alle rensede sider gencacheres i tide, når cron-jobbet kører.
wget -q -O /dev/null "https://mysite.com/?warm_cache=gAmqWcq4k"
Så den URL, der er givet fra Warm Cache-plugin, sendes til wget med et par parametre henvises der derefter til sitemap for siderne, og siderne spider og cache af Litespeed.
Hvis du foretrækker ikke at gå selvom indsatsen og ikke er bundet til at bruge Litespeed-cachen, kan du stadig bruge et andet cache-plugin, mens du stadig bruger Litespeed Server, en jeg anbefaler er Swift Performance Lite som er meget hurtig og har en opvarmningscache som en del af plugin klar til at gå.