Untuk satu atau lain alasan, Anda mungkin ingin menyembunyikan posting tertentu dari beranda blog blogger dan itu sangat mungkin. Tetapi metode yang akan digunakan untuk menyembunyikan postingan dari beranda blog blogger biasanya ditentukan oleh berapa banyak postingan blog yang ingin Anda sembunyikan dari beranda blog .
Dalam tutorial ini, saya membahas beberapa metode yang dapat Anda gunakan untuk menyembunyikan posting blog dari beranda blog blogger . Jadi, terserah Anda untuk memutuskan metode mana yang ingin Anda gunakan.
Jika Anda siap, mari kita lanjutkan ke poin-poinnya.
Mengapa Anda Harus Menyembunyikan Postingan dari Beranda Blog Blogger?
Biasanya, semua posting blog blogger muncul di beranda secara default dan dalam urutan tanggal dipublikasikan. Dengan pengaturan ini, posting terbaru yang diterbitkan muncul terlebih dahulu tetapi bagi beberapa blogger, pengaturan ini tidak sesuai terutama ketika Anda memiliki daftar posting yang sangat kaya dan populer yang ingin selalu ditampilkan kepada pengunjung Anda ketika mereka pertama kali tiba di blog Anda.
Hal lainnya adalah, Anda mungkin ingin menyesuaikan beranda blog blogger Anda sehingga semua posting blog Anda ditampilkan dalam tumpukan dan dikelompokkan berdasarkan label.
Misalnya, Anda ingin semua posting blog dengan label SEO ditampilkan di tumpukan sementara semua posting blog dengan label Desain Blog ditampilkan di tumpukan tepat di belakang posting blog berlabel SEO dll.
Sayangnya, tidak ada metode resmi untuk mencapai hal tersebut oleh blogger tetapi ada beberapa penyesuaian yang dapat Anda terapkan untuk mencapai hal itu dan masih mendapatkan semua manfaat dari beranda dan lebih banyak lagi.
Untungnya, bagaimanapun Anda ingin melakukannya, Anda dapat menyembunyikan posting tertentu atau seluruh posting blog di beranda blog Blogspot Anda .
Meanwhile, if hiding the entire blogger blog posts from your blogger blog homepage is what you want, we have another detailed posts published for that and you can find it here:
How to Hide Blogger Blog Posts from the Blogger Blog Homepage
However, to hide certain posts from the Blogger blog homepage, specific posts with specific label or a single post, this tutorial here on this page is suitable for you.
There are a few methods of achieving this and we have discussed all the methods one after another just below.

Are there SEO Effects for Hiding Posts On Blogger Blog Homepage
No. Unless you hide the entire posts of your blogger blog from your blogger blog homepage, there are no adverse effects to Hidding some posts or a post from the blogger blog homepage.
With that said, the tooltip here is that, do not hide the entire blog post from the blogger blog homepage.
To Hide Posts On Blogger Blog Homepage
In order to hide a post or some posts from your blogger blog homepage, you can;
1. Backdate Blogger Blog Post to Hide it from the Homepage
As earlier said, most blogs display posts in order of their published date making the most recently published post appear first on the homepage. Since this is the case, you can just modify the published date of the post(s) you wish appear first or otherwise so that the post can appear in the front before all others or as you see fit.
How to Backdate Blogger Blog Posts and Hide it from the Homepage
- From your Blogger blog, go to posts and locate the New Post link and click it.
- From the editor screen, click schedule then set date and time. Here, enter the date and time as you desire and click done.
- Continue with your posts as usual and publish it when you're done editing.
- Now, visit your blogger blog homepage to verify that the new published post actually appears or does not appear as expected.
NOTE: this same process applies if you wish to backdate an already published post. The only difference there is, from the blogger blog posts page dashboard, you will locate the post(s) you wish to backdate and click on the title and proceed as usual.
2. How to Hide Blogger Blog Post By Label
This method of hiding blogger blog post is more advanced and better but only recommended to be used by advanced blogger blog users.
However, if you can follow the instructions strictly, you should be able to hide your desired blogger blog post from the blogger blog homepage successfully and without any errors or adverse implications.
This method involves modifying your blogger blog template / theme and as a result, I recommend that you backup your Blogger blog theme so that you'll have a full theme to fall back on in case something goes wrong along the line.
How to Hide Blogger Blog Posts Under Specific Label
1. Preparation
On your computer or PC, whichever word you find comfortable to call it, launch your browser and on that browser, login your blogger account by visiting www.blogger.com.

2. Go to Theme from Blogger Dashboard
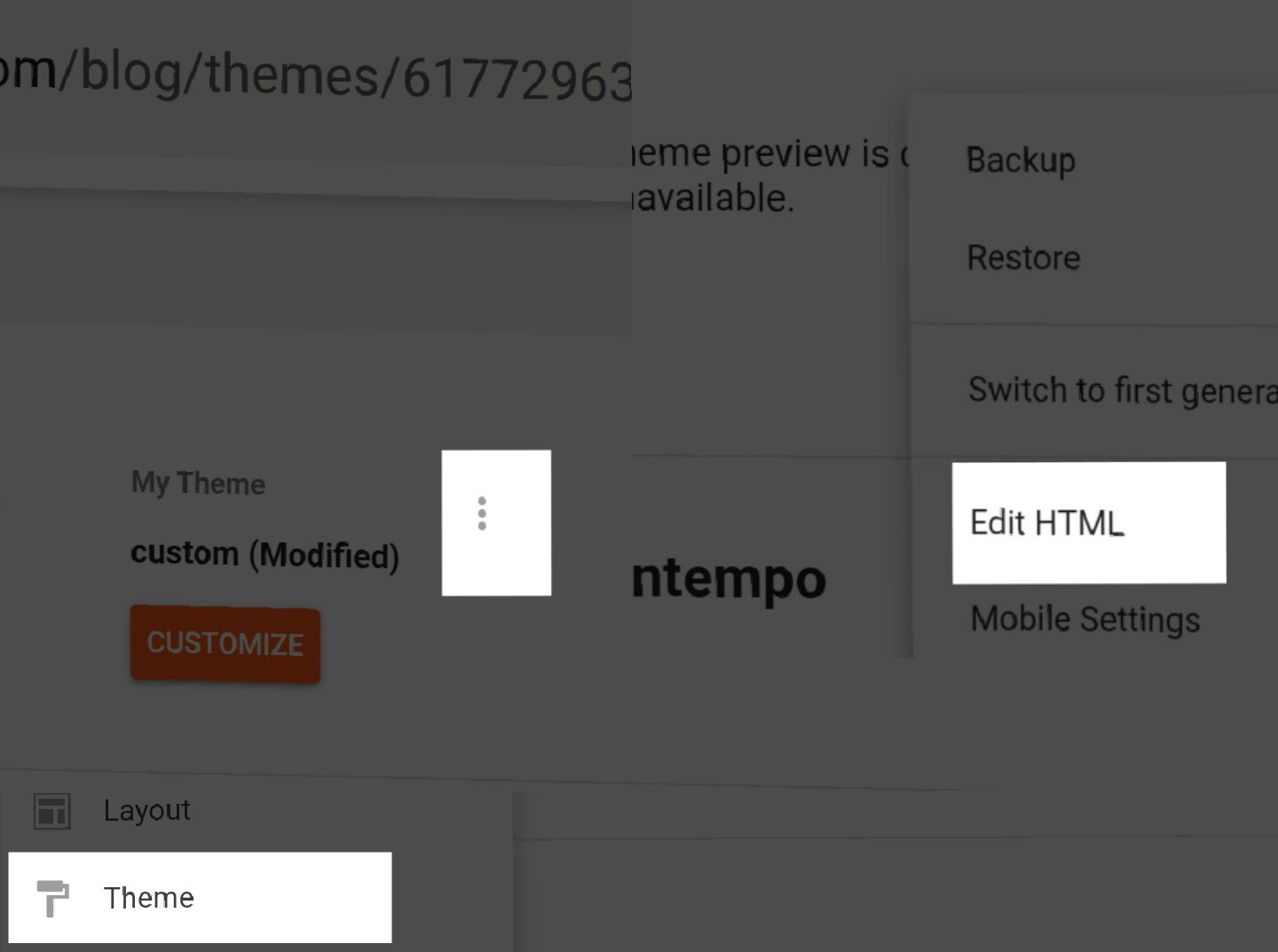
From your Blogger blog dashboard go to theme formarly known as template and click it.
From the page that opens, click the 3 vertical dots and then click Edit HTML and if you are still using the older blogger interface, from the same blogger dashbord, navigate to Theme and on the page that appears, click Edit HTML

3. Enable Blogger HTML Search Feature
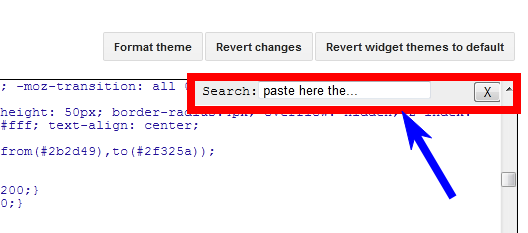
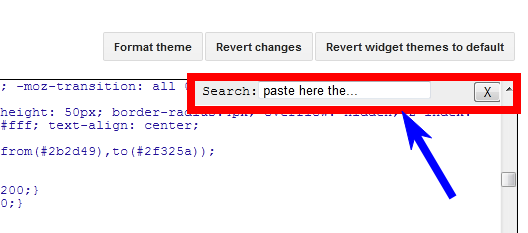
Click anywhere inside the blogger blog theme source codes area then press CTRL + F keys - this will open a search box that will enable you search from within the code area only.

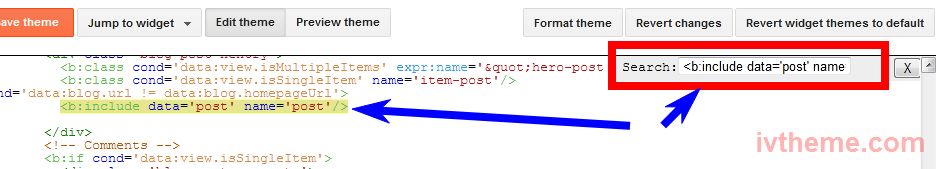
4. Search for the Blogger Blog Post Tag
In the search box that opens, copy and paste this line:
<b:include data='post' name='post'/>
After pasting the line above, press enter. And once found, replace it with the codes provided in the step 5 just below

5. Replace the Line of Codes in the step 4 Above
Now, copy the lines of codes provided below and paste it where you found the line of code in the step 4 above so that the ones below would replace the ones in step 4 above.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<b:if cond='data:label.name != "add label here"'>
<b:include data='post' name='post' />
</b:if>
</b:if>
</b:loop>
<b:else/>
<b:include data='post' name='post' />
</b:if>

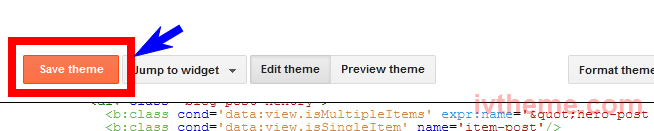
6. Save your Theme
You may now save the theme to effect the changes made. Visit your blogger blog homepage to see that everything works as expected.

Things to Note:
1. For this method to work, you must have only one label/tag for the post you wish to hide from the homepage.
2. The label / tag is case sensitive thus, SEO is not the same as Seo or seo. Therefore, your label/tag must be typed exactly.
3. Every post you want shown on the homepage must have at the least one label/tag so that the b:loop function may apply to them.
Recap: Essentials Needed to Hide Blogger Blog Posts Under Specific Label
1. Internet Access
Since you would be connecting to the internet, an active and relatively fast internet access is a requirement for this process.
You can use your modem, WiFi or connect your phone. Any ISP is okay so long as the internet connection is of mid-range or high-end.
2. Your time
From start to finish, you may need to designate between 4 to 10 minutes for this process. Though, that greatly depends on the speed of both your internet connectivity and your PC.
3. Use your PC
Whichever you find more comfortable to use, you can start and complete these processes using either your smartphone or PC but I strongly recommend using your PC as majority do not understand how to using text editors on smartphones.
4. Your Browser
Either you intend to initiate and complete this process using your smartphone or PC, a fully functional internet browser is a requirement.
For these processes, I recommend Google Chrome, Mozilla / Firefox or Edge web browsers.
5. Text Editor
One of Notepad++, sublime text editor, Notepad or any other plain text editor is a requirement.
6. Your Attention
Finally, you need to pay close attention to every single steps detailed from above so that you may do as instructed without any mistakes.
3. How to Hide Blogger Blog Post from Blogger Blog Homepage Using the Post ID
This method works exactly as the method discussed from above just that, instead of the post label that is focused in that method, this will target the post ID as our use factor.
How to Hide Posts from Blogger Blog Homepage Using Post ID
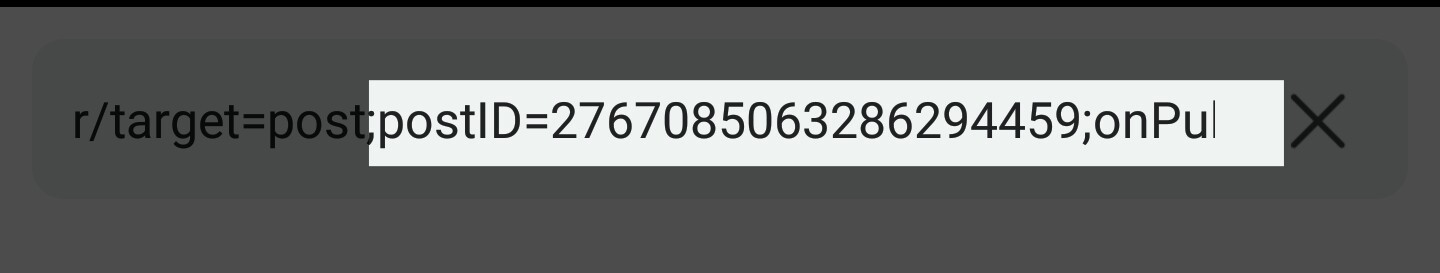
- First we need to get the particular post ID which would be used to hide the post from the blogger blog homepage. To get the post ID, simply go to post's editor page. See the image below:
- Now that you have the post's ID handy, go to your blog's theme page and click it. From the page that opens, click Edit theme
- Click anywhere inside the theme's code area then press CTRL + F keys - this will open a search box that will enable you search from within the code area only.
- In the search box that opens, copy and paste this line:
- After pasting the line above, press enter. And once found, replace it with the codes below:
- Sekarang, cari tag ini:
- Setelah ditemukan, ganti dengan baris di blok kode di bawah ini:

<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
NOTE: in case you find two occurences of the code line above, you have to replace both.
<div class = 'post hentry uncustomized-post-template' expr: id = '"post-" + data: post.id' itemprop = 'blogPost' itemscope = 'itemscope' itemtype = 'http: //schema.org/ BlogPosting '>
</head>
<b: if cond = 'data: blog.url == data: blog.homepageUrl'>
<style type = 'text / css'>
# post- your-post-id-here {display: none;}
</style>
</ b: if>
</head>
CATATAN: ingatlah untuk mengganti " your-post-id-here " dengan ID posting sebenarnya yang ingin Anda sembunyikan dari homepage.
Pemikiran Akhir tentang Menyembunyikan Postingan Blog dari Homepage Blog Blogger
Selain memberikan blog blogspot Anda opsi yang lebih dapat disesuaikan dan nuansa profesional, memanfaatkan tip ini juga memberikan blog blogger Anda lebih cocok dan peluang ketika harus bersaing untuk stand SEO tertentu.