
Berikut adalah tutorial mendetail yang menjelaskan panduan langkah demi langkah tentang cara membuat halaman kontak kustom tingkat lanjut untuk blog blogger Anda .
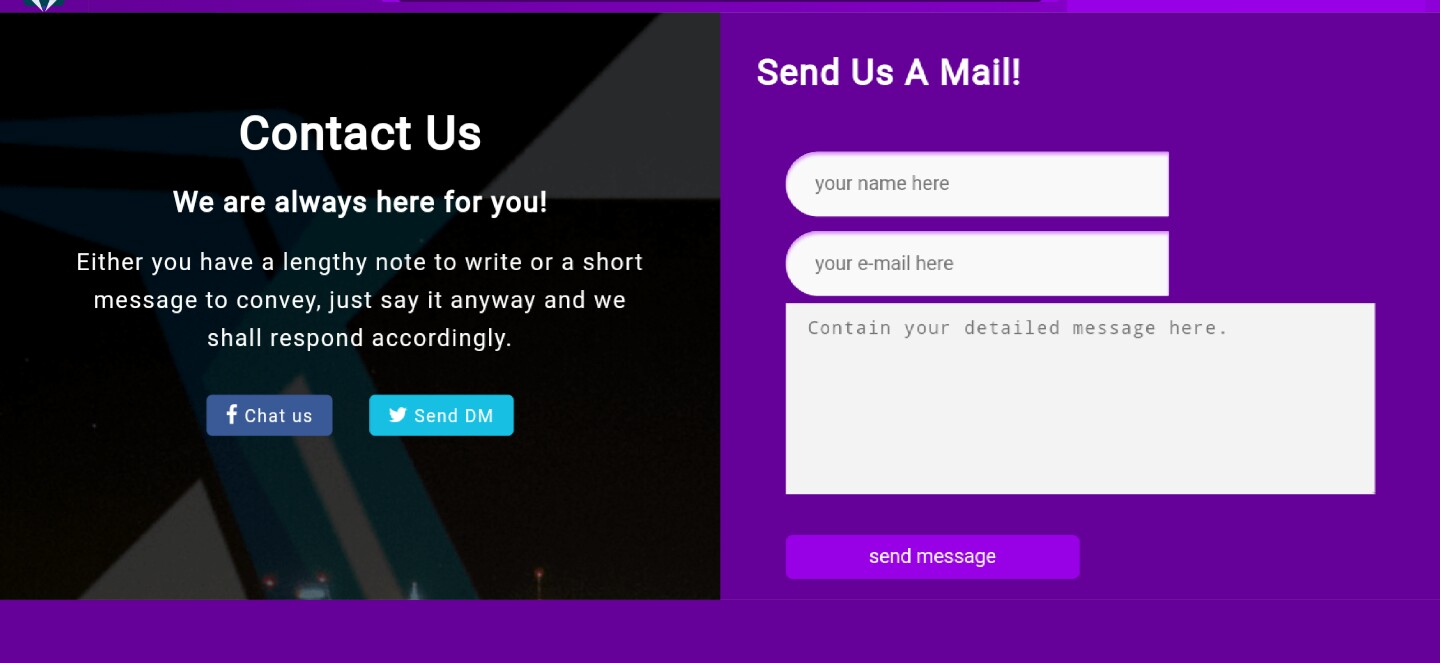
Anda dapat melihat demo halaman kontak yang akan Anda pelajari cara membuat blog blogger Anda menggunakan tutorial ini dengan mengklik link di bawah. Demo itu dibuat menggunakan blog blogger lain.
Meskipun halaman kontak ini menggunakan widget kontak blogger asli, ini adalah halaman kontak standar yang disamakan dengan WordPress dan halaman kontak situs web standar lainnya.
Blogger adalah platform blog yang sangat populer dan lebih seperti CMS blog tingkat awal bagi kebanyakan blogger, tetapi tidak seperti kebanyakan perangkat lunak blog lain yang memiliki banyak plugin dan add-on siap pakai serta fitur bawaan yang membuat penggunaan platform mereka untuk blogging menjadi mudah dan menyenangkan , untuk platform blogspot ; Anda harus dapat mengubah atau mendapatkan dukungan dari pengembang agar dapat memanfaatkan fitur sepenuhnya dan menikmati pengalaman ngeblog dengan blog blogger .
Dan salah satu fitur yang sangat dibutuhkan yang terlewatkan di blog blogger adalah kurangnya halaman kontak standar .
Meskipun blogger memiliki widget kontak yang dapat dipasang di sidebar blog blogger Anda , di footer atau di mana pun di dalam blog, memiliki halaman kontak terpisah untuk blog blogger Anda ; mirip dengan perangkat lunak blog lain seperti WordPress adalah pilihan terbaik.
Selain itu, halaman kontak terpisah membuat blog blogger Anda terlihat lebih profesional dan dalam banyak hal, itu meningkatkan SEO blog blogger Anda .
Dan itulah yang akan kita lakukan di sini; membantu Anda membuat halaman kontak terpisah untuk blog blogger Anda .
Cara Membuat Halaman Kontak Standar untuk Blog Blogger Seperti Seorang Pro
1. Persiapan
Pastikan Anda punya sedikit waktu; 15 hingga 30 menit yang dapat dihemat untuk tugas ini. Pastikan PC Anda terhubung ke internet dan perhatikan instruksi yang disorot dari bawah.

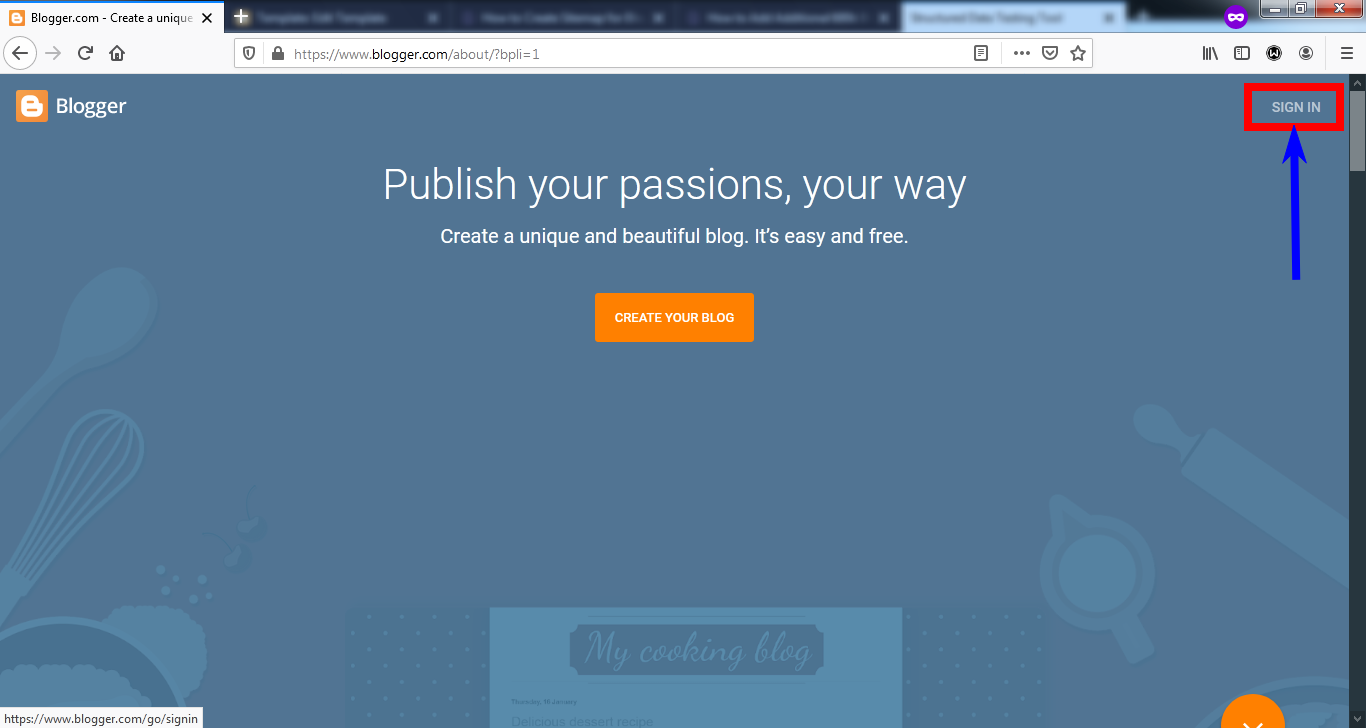
2. Masuk ke Akun Blogger Anda
Kunjungi Blogger.com dan masuk ke akun blogger Anda.
Jika Anda mengelola beberapa blog blogger di bawah akun yang sama, navigasikan ke blog yang ingin Anda buatkan halaman kontak standar terpisah dan klik di atasnya.

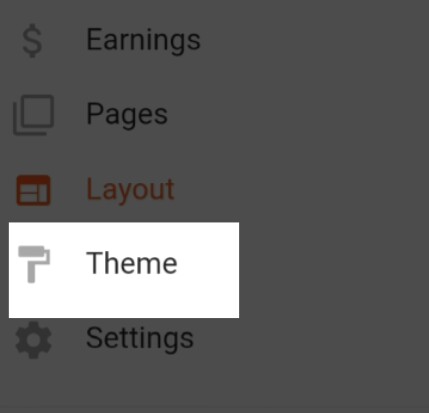
3. Buka Halaman Tema Blog Blogger Anda
Seharusnya, Anda sekarang melihat dasbor untuk blog yang ingin Anda buat halaman kontak khusus, sekarang, dari menu di sebelah kiri Anda, gulir ke Tema dan klik.
. Halaman berikutnya yang terbuka menampilkan kode sumber blog blogger Anda. Cari dan klik Edit HTML . Dalam beberapa menit, Anda akan disajikan dengan kode sumber blog blogger Anda. Klik di dalam kode dan kemudian, tekan tombol cntr + f bersamaan. Itu akan membuka widget pencarian yang memungkinkan Anda mencari dari dalam area kode saja.

4. Salin dan Tempel Kode CSS ini dalam Bagian CSS Blog Blogger Anda
Langkah selanjutnya untuk Anda adalah menyalin kode di blok kode di bawah ini dan menempelkannya di Widget Pencarian yang Anda buka pada langkah sebelumnya di atas:
]]> </ b: skin>Dan tekan tombol Enter pada keyboard Anda.
Tepat di atas kode yang Anda salin dari atas, salin seluruh kode dari blok kode di bawah dan tempel di sana
.
.iv-full-hm{display: flex; flex-wrap: wrap; width: 100%; height: auto; margin: 0 auto; overflow:hidden;} .iv-half {-moz-box-flex: 0; width: calc(100% / 2); height: auto; padding: 1%; margin: 0 auto;} .iv-hm-dash{ background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4Zh_kdyQ8FgRAe7KV1W0r04mohYv_D6VAaeHZJ9fR5JeyBBZMTk4VvkHfxNo97Qckt9k_yVU-pc7Mqs1CwdO0pqMGFvwkTv6OAtDuAZoatTIx7y3sTWrtFsB8-hgiDNCnEhHibxbVbX4z/s1600/drawing-compressor.png) no-repeat center center fixed; background-size: cover; margin:0 auto;padding:.1px;overflow: auto } .iv-overlay-top{background: rgba(0,0,0,0.5); width: 100%; height: 450px; border-bottom: rgba(102,0,68,0.5) 1px solid; padding: 10%; text-align: center; overflow: hidden;} .iv-welcome-txt{font-size: 32px; font-weight: 700;color: inherit; text-shadow: 0px 1px 1px rgba(0,0,0,0.6); line-height: 1.2;} .iv-welcome-txt-2{font-size: 20px; font-weight: 500;color: inherit; text-shadow: 0px 1px 1px rgba(0,0,0,0.6); line-height: 1.2;} .iv-hm-follow {height: 50px; padding: 10px;} .iv-hm-follow a{display:inline-block; font-size: 12px; padding:7px 13px; margin: 15px 10px; line-height:1; border-radius:4px;} .iv-hm-follow a i{font-size:14px;} .iv-hm-follow a:hover {opacity: .5;} a.face-ico{color:#fff; background: #3B5998;} a.twi-ico{color:#fff; background: #19BFE5;} #iv-social-bowl2{background:#660099;} .iv-hm-social {width: 100%; height: 400px; color: #a1aeb5; font-size: 16px; padding: 5%;} .iv-hm-social h5 {color: #fff; margin: 0; font-size: 24px; line-height: 1.4;} .iv-hm-social a{width:48px; height:48px; background:#ddd; color: #fff; margin:10px; display:inline-block; text-align:center; border-radius:50%; font-size: 18px; line-height: 48px;} .iv-hm-social a.f1{background:#2B55AD;} .iv-hm-social a.t1{background:#55ACEE;} .iv-hm-social form{float:center; margin:12px 0 0;} .iv-hm-social form input[type="text"] {height: 44px; padding: 0 20px; line-height: 44px; border-top-left-radius: 99px; border-bottom-left-radius: 99px; border: 0; vertical-align: top; width: 65%; float:left;} .iv-hm-social form input[type="submit"] {cursor:pointer; height: 44px; line-height: 44px; border-top-right-radius: 99px; border-bottom-right-radius: 99px; vertical-align: top; text-align:center; border: 0; width: 35%; background: #440066; color: #f7e6ff; font-size: 12px; float:left;} @media screen and (-webkit-min-device-pixel-ratio:0) { } @media (max-width: 620px) { .base3{display:none;} .feedslide li, .half-hm {width: calc(100% / 1);} }

5. Simpan Tema Anda dan Lanjutkan ke Langkah Berikutnya
Klik Simpan untuk melakukan perubahan yang dibuat pada template blog blogger Anda.

6. Buka Halaman dan Buat Halaman Statis Baru
Sekarang, mari buat halaman kontak blog blogger standar Anda yang terlihat profesional.
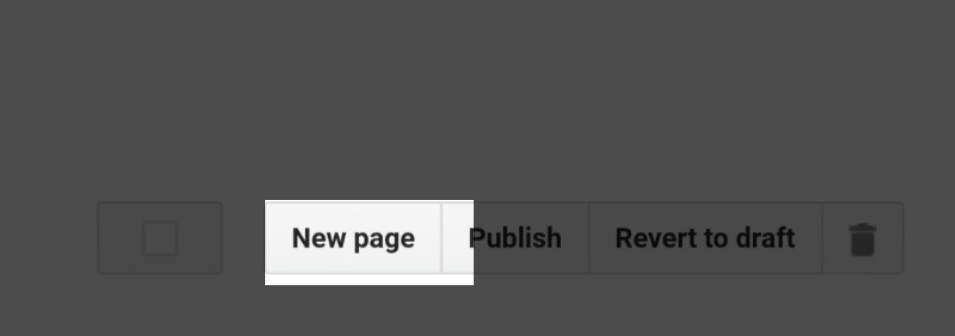
Untuk melakukannya, sekali lagi, dari menu di sebelah kiri Anda, gulir ke Pages dan klik.
Tampilan Anda berikutnya membawa Anda ke halaman yang mencantumkan semua halaman yang sudah Anda buat. Cukup klik Buat Halaman Baru dan lanjutkan.
Jika Anda menggunakan blog blogger versi terbaru, cari dan klik ikon tambah sebagai gantinya.

7. Salin Seluruh Kode HTML Di Bawah dan Tempel di Halaman Baru Anda
Anda sekarang dapat menyalin seluruh kode HTML yang terdapat dalam blok kode di bawah ini dan menempelkannya di ruang kosong halaman baru Anda .
<style type='text/css'> #sidebar, .sidebar, .sidebar-wrapper1, #sidebar-wrapper1, .sidebar-wrapper2, #sidebar-wrapper2, #main-sidebar, .main-sidebar, .sidebar-wrapper, #sidebar-wrapper, .sidebar-right, #sidebar-right, #post-title, .post-title, #blog-pager, .blog-pager, .post-footer, #post-footer, .comments, #comments, .entry-title, #entry-title, .h1.post-title, #h1.post-title, .static-page-title, #static-page-title, .linead, .adsbygoogle {display: none !important} .column-right-outer, #column-right-outer, .tabs-outer, #tabs-outer, .footer-outer, #footer-outer {display: none !important} .main-container, .duke{padding:0 0 0;} #main-wrapper, .main-wrapper, .main-content, #main-content, .wrapper, #wrapper, #content, .content, .post-wrapper, #post-wrapper, .blog-posts-wrapper, #blog-posts-wrapper {width: 100% !important} #main-wrapper, .main-wrapper, .outer-wrapper {padding: 0 0 !important} .top{margin-top: 0;} .post-body{margin: 0 0;} .greden{margin-top: -12px} body {background: #fff url('image-url-here') no-repaet scroll top center !important; margin: 0; padding: 0} </style> <!-- Contact Form ONLY Styles --> <style> #ContactForm1{ background:transparent; } .c-form{ width: auto; height: auto; border:0px solid #660044; padding:0 0 20px 0; } .c-form-left{ padding: 20px; } .c-form-right{ padding: 20px; } .contact-form-widget { margin-left:auto;margin-right:auto;width:auto;max-width:100%;padding:40px 0 }.contact-form-email-message {width:100%;max-width:100%;height: 130px;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none} </style> <script> var blogId = 'put your blog ID within this space';//this is a requirement for this to function. var contactFormMessageSendingMsg = 'Your message is being sent...'; var contactFormMessageSentMsg = 'Your message has been sent successfully'; var contactFormMessageNotSentMsg = 'Failed. Your message could not be sent. Please try again later.'; var contactFormEmptyMessageMsg = 'Message field cannot be empty.'; var contactFormInvalidEmailMsg = 'Please enter a valid e-mail.' var widgetLoaded=false; function sendEmailMsg() { if(widgetLoaded== false) { _WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull')); widgetLoaded=true; document.getElementById('ContactForm1_contact-form-submit').click(); } return true; } </script> <div class='iv-full-hm'> <div class='iv-half-hm'> <div class='iv-hm-dash'> <div class='iv-overlay-top'> <h2 class='iv-welcome-txt'><span style='color: #fff'>Contact Us</span></h2> <h3 class='iv-welcome-txt2'><span style='color: #fff'>We are always here for you!</span></h3> <p class=''><span style='color: #fff'>Either you have a lengthy note to write or a short message to convey, just say it anyway and we shall respond accordingly.</span></p> <div class='iv-hm-follow'> <a class='face-ico' href='https://www.facebook.com/ivtheme' rel='nofollow' target='_blank'><i class='fa fa-facebook'></i> Chat us</a> <a class='twi-ico' href='https://www.twitter.com/ivtheme' rel='nofollow' target='_blank'><i class='fa fa-twitter'></i> Send DM</a> </div> </div> </div> </div> <div class='iv-half-hm'> <div id='iv-social-bowl2'> <div class='iv-hm-social'> <h5>Send Us A Mail!</h5> <div class='c-form'> <div class='c-form-left'><div class='form' style='float:left;'><form name='contact-form'> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value='' placeholder='your name here'/> <input class='contact-form-name' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value='' placeholder='your e-mail here'/> <textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='3' placeholder='Contain your detailed message here.'></textarea> <p></p> <input class='sub-button' id='ContactForm1_contact-form-submit' type='button' value='send message' onclick="sendEmailMsg()"/> <div style='text-align: center; max-width: 300px; width: 100%'> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div></form></div> </div> </div> </div> <div class='clear'/> </div> </div></div> </div>
Ingatlah untuk mengganti ID blog blogger Anda dengan teks yang ditulis dengan tinta merah pada kode HTML di atas.

8. Aktifkan Widget Kontak Blogger untuk Blog Anda
Terakhir, untuk membuat tweak ini berfungsi, Anda harus menambahkan widget kontak blogger ke blog Anda. Dan Anda dapat menghapusnya kembali atau menyembunyikannya; mana yang Anda suka, itu hanya persyaratan Anda mengaktifkan halaman kontak dengan menambahkan widget kontak blogger ke blog blogger Anda.
Jika Anda telah menambahkan widget kontak blogger ke blog blogger Anda, Anda dapat melewati langkah ini dan semuanya akan baik-baik saja.
Widget kontak blog blogger dapat ditambahkan ke sidebar blog, footer atau di mana saja.

Rekap: hal-hal penting yang diperlukan untuk membuat halaman kontak khusus untuk blog blogger Anda
Akses internet
Karena Anda akan terhubung ke internet, akses internet yang aktif dan relatif cepat diperlukan untuk proses ini.
Anda dapat menggunakan modem Anda, WiFi atau menghubungkan telepon Anda. ISP mana pun tidak apa-apa selama koneksi internetnya kelas menengah atau kelas atas.
Waktumu
Dari awal hingga akhir, Anda mungkin perlu menentukan waktu antara 15 hingga 30 menit untuk proses ini. Padahal, itu sangat tergantung pada kecepatan konektivitas internet dan PC Anda.
Widget kontak Blogger
Sebelum form kontak terlihat di halaman kontak terpisah yang dibuat di halaman ini, Anda harus terlebih dahulu menambahkan widget kontak blogger ke blog blogger Anda.
Setelah widget kontak blogger ditambahkan, Anda kemudian dapat menghapus widget kontak atau menyembunyikannya. Dalam kedua kasus tersebut, halaman kontak blogger yang dibuat menggunakan tutorial di atas akan tetap berfungsi dengan baik.
ID Blog Blogger Anda
ID blog blogger Anda harus diletakkan di tempat yang disediakan untuk itu; halaman kontak ini tidak akan berfungsi untuk blog Anda.
Gunakan PC Anda
Mana pun yang menurut Anda lebih nyaman untuk digunakan, Anda dapat memulai dan menyelesaikan proses ini menggunakan ponsel cerdas atau PC Anda, tetapi saya sangat menyarankan untuk menggunakan PC Anda karena mayoritas tidak mengerti cara menggunakan editor teks pada ponsel cerdas.
Browser Anda
Entah Anda bermaksud untuk memulai dan menyelesaikan proses ini menggunakan ponsel cerdas atau PC Anda, browser internet yang berfungsi penuh adalah suatu persyaratan.
Untuk proses ini, saya merekomendasikan browser web Google Chrome, Mozilla / Firefox atau Edge.
Catatan Akhir di Halaman Kontak Blog Blogger
Jika Anda sudah memiliki halaman kontak blog blogger terpisah dan bertanya-tanya mengapa Anda perlu melakukan perubahan, Anda mungkin tidak membutuhkannya tetapi; Apakah halaman kontak blog blogger Anda saat ini lebih baik daripada yang Anda lihat di demo?
Jika jawaban Anda adalah ' Tidak ', maka Anda perlu beralih ke halaman kontak ini.
Tapi kenapa harus beralih?
Untuk situs web atau blog apa pun, sumber utama yang dapat digunakan audiens untuk menghubungi Anda adalah melalui halaman kontak Anda. Dan karena itu, memiliki halaman kontak standar dan elegan meningkatkan kepercayaan audiens Anda terhadap Anda.
Dan jika blog Anda menawarkan layanan profesional, Anda pasti perlu memiliki halaman kontak prossional di blog Anda.
Memiliki Masalah Mengimplementasikan Halaman Kontak ini?
Cukup tambahkan komentar Anda di kotak komentar di bawah dan saya secara pribadi akan membantu Anda melakukannya.
Dan jika Anda telah melihat atau mengetahui halaman kontak blog blogger lebih baik dari ini yang telah kami ungkapkan dalam tutorial ini, bagikan halaman tersebut dengan kami di kotak komentar, kami akan membuat sesuatu seperti itu untuk kesenangan Anda.