Dalam tutorial ini, saya memandu Anda melalui proses langkah demi langkah tentang cara membuat dan menerbitkan halaman peta situs HTML di blog blogger Anda .
Memiliki halaman peta situs HTML di blog blogger Anda adalah langkah yang sangat baik untuk meningkatkan SEO blog blogger Anda .
Selain itu, halaman Peta Situs HTML di blog bloger Anda membantu pengunjung Anda menavigasi blog bloger Anda dengan lebih baik dan juga membantu mesin pencari menemukan semua entri blog blogger Anda dengan mempermudah perayap web mesin telusur untuk mengindeks semua entri blog blogger Anda .
Tetapi sebelum kita membahas proses langkah demi langkah yang terlibat dalam pembuatan halaman peta situs HTML untuk blog blogger Anda , penting bagi kami untuk memperkenalkan kepada Anda apa itu halaman peta situs HTML dan pentingnya halaman peta situs HTML untuk blog blogger Anda .
Info berikut akan membantu Anda memahami pentingnya halaman peta situs HTML , mengapa Anda membutuhkannya di blog blogger Anda dan bagaimana cara memaksimalkan penggunaannya.
Mengerti? Jadi, kami datang;
Apa itu Peta Situs?
Peta situs yang terkadang juga ditulis sebagai peta situs , adalah dokumen atau file yang berisi navigasi lengkap dari suatu situs.
Peta situs disiapkan untuk membantu pengunjung manusia (ke situs) atau crawler mesin telusur (bot) yang mengunjungi situs untuk menavigasi seluruh situs dengan benar dan sesuai. Karenanya, peta situs berisi tautan ke setiap halaman termasuk halaman posting di situs tertentu.
Oleh karena itu, peta situs adalah model konten situs Web yang diatur secara visual atau tekstual yang memungkinkan pengguna untuk menavigasi melalui situs dan menemukan informasi yang mereka cari, seperti peta geografis tradisional membantu orang menemukan tempat yang mereka cari di dunia nyata.
Biasanya, peta situs diatur secara hierarki, memecah informasi situs Web menjadi area subjek yang semakin spesifik.
Banyak situs memiliki peta situs yang dapat dilihat pengguna yang menyajikan tampilan sistematis, biasanya hierarki, dari situs tersebut. Ini dimaksudkan untuk membantu pengunjung menemukan halaman tertentu, dan juga dapat digunakan oleh crawler.
Sementara itu, peta situs yang disusun menurut abjad , terkadang disebut indeks situs , adalah pendekatan yang berbeda.
Selain itu, perlu diperhatikan bahwa ada jenis peta situs ; satu khusus dibuat untuk pembaca manusia dan yang lainnya disiapkan khusus untuk crawler mesin pencari (bot).
Peta situs yang dibuat untuk pembaca manusia disebut sebagai file HTML biasa dengan daftar semua halaman utama di situs. Sedangkan peta situs lainnya , yang dibuat untuk crawler mesin pencari biasanya dalam format file xml .
Dan ini membawa kami untuk menyoroti kelas peta situs berdasarkan strukturnya.
Kelas Peta Situs
- Peta situs yang digunakan selama perencanaan situs web oleh perancangnya.
- Daftar halaman yang dapat dibaca manusia, biasanya hierarkis, dari suatu situs
- Cantuman terstruktur yang ditujukan untuk perayap web seperti mesin telusur
Jenis Peta Situs
- Peta Situs XML
- Peta Situs HTML
Apa itu Peta Situs XML?
Peta situs XML adalah dokumen atau file yang langsung dapat dibaca oleh spider web mesin telusur dan berisi semua tautan ke setiap URL yang dimiliki situs web. Peta situs XML adalah jenis peta situs yang dibuat terutama untuk crawler mesin pencari (bot). Peta situs XML tidak dapat langsung dibaca oleh pembaca manusia.
Apa itu Perayap Mesin Telusur?
Perayap mesin pencari yang juga dikenal sebagai laba - laba web atau bot adalah bot Internet yang secara sistematis menjelajahi World Wide Web, biasanya untuk tujuan pengindeksan Web .
Mesin pencari menggunakan perayap web (bot) masing-masing untuk menemukan halaman dari tautan dalam setiap situs yang terhubung ke World Wide Web.
Dan XML Sitemap adalah file XML yang dibuat secara manual atau otomatis untuk setiap situs web dan file XML inilah yang menyediakan data yang diperlukan untuk mengindeks situs ke crawler.
Isi dari peta situs XML mencakup semua posting dan halaman URL disertai dengan informasi lain seperti tanggal posting atau halaman diterbitkan, tanggal terakhir diubah, penulis menyebutkan beberapa.
Apa itu Peta Situs HTML?
Peta situs HTML adalah dokumen atau halaman yang desainnya dapat dibaca secara manusiawi dan berisi semua tautan ke setiap URL yang dimiliki situs web. Peta situs HTML disiapkan khusus untuk pengunjung manusia situs web tetapi juga dapat diakses, dibaca dan diindeks sepenuhnya oleh mesin pencari web spider .
Tujuan peta situs berbasis HTML adalah untuk mewakili semua posting Anda dan mungkin, halaman dengan cara yang terorganisir sehingga pengguna Anda dapat menavigasi semua posting Anda melalui satu halaman web.
Mengapa Anda Harus Membuat Peta Situs HTML?
1. Untuk memastikan navigasi yang mudah dari situs atau blog Anda bagi pembaca manusia.
Sebuah halaman HTML sitemap memungkinkan pembaca manusia Anda untuk membaca dan mengakses semua halaman termasuk halaman posting di website atau blog sejak Anda halaman situs HTML sitemap harus berisi semua URL yang mengarah ke posting dan halaman yang ingin diakses pembaca Anda di situs web atau blog.
2. Indeks lengkap dan sehat oleh mesin pencari
Karena web spider mesin pencari juga dapat membaca dan mengakses halaman peta situs HTML , halaman peta situs HTML juga memungkinkan mesin pencari untuk menemukan, mencari dan menambahkan semua halaman yang ditemukan pada halaman peta situs HTML Anda dalam indeks mereka.
Ini sangat bagus untuk blog blogger .
Mengapa?
Karena sitemap XML blogger memiliki fungsi yang terbatas sehingga mesin pencari tidak dapat mengindeks blog blogger sepenuhnya, tetapi dengan bantuan sitemap HTML , mesin pencari dapat mengindeks seluruh blog blogger Anda; sepenuhnya.
3. Untuk indeks konstan dan lebih cepat
Biasanya untuk sebagian besar situs, mesin pencari memiliki rutinitas tentang kapan dan seberapa sering domain (situs web) harus diindeks atau dirayapi dan keputusan ini biasanya dipengaruhi oleh seberapa sering situs web diperbarui.
Dalam kasus ini, memiliki peta situs HTML fungsional otomatis akan membantu.
Mengapa?
Karena setiap kali Anda menambahkan postingan di blog, peta situs HTML Anda diperbarui secara otomatis dan setiap kali halaman peta situs HTML diubah, mesin telusur akan di-ping untuk memperbarui catatan halaman tersebut.
Aktivitas konstan yang sering berubah ini akan memungkinkan laba-laba web pencarian sering memamerkan blog Anda, karenanya memberikan prioritas pada blog Anda untuk keuntungan Anda.
Bagaimana Memaksimalkan Keuntungan dari Halaman Peta Situs HTML
Saat Anda membuat dan menerbitkan halaman peta situs HTML , Anda baru saja menyelesaikan setengah dari tugas. Membuat halaman peta situs HTML Anda terlihat publik di situs Anda adalah separuh tugas lainnya.
Oleh karena itu, untuk memanfaatkan halaman peta situs HTML Anda secara maksimal dan mendapatkan hasil maksimal darinya, Anda harus;
1. Tautan ke peta situs Anda di bagian bawah situs web atau blog Anda; yang akan terlihat oleh semua pengunjung di semua halaman.
2. Anda dapat membuat link ke halaman peta situs HTML dari halaman error 404 (tidak ditemukan) di situs. Ini akan memastikan bahwa pengunjung yang membuka tautan rusak, tautan yang dihapus, dll. Memiliki opsi untuk menavigasi semua situs web atau blog Anda dari halaman kesalahan yang sama.
Cara membuat peta situs untuk blog blogger
1. Persiapan
Jika belum dihidupkan, pasang perangkat yang Anda inginkan dan siapkan. Jika Anda telah memilih untuk menggunakan perangkat Android, iPhone atau PC Windows Anda, lanjutkan dengan meluncurkan browser Anda pada perangkat Anda dan kemudian; masuk ke blog blogger Anda dengan mengunjungi www.blogger.com

2. Instal semua aplikasi atau perangkat lunak yang diperlukan pada mesin Anda
Kunjungi toko yang sesuai pada perangkat Anda dan unduh serta instal aplikasi yang sesuai pada perangkat. Jika Anda telah memilih untuk menggunakan PC Windows, Anda dapat menginstal NotePad ++ atau editor teks sublime. Pencarian sederhana di Google akan memberi Anda tautan unduhan NotePad ++ atau Sublime text editor. Anda juga dapat memeriksa bagian unduhan untuk tautan unduhan. Dan jika Anda menggunakan ponsel atau tablet Android, Anda dapat mengunduh dan menginstal Jota + atau Acode. Untuk pengguna iPhone, saya menemukan Acode lebih berguna.

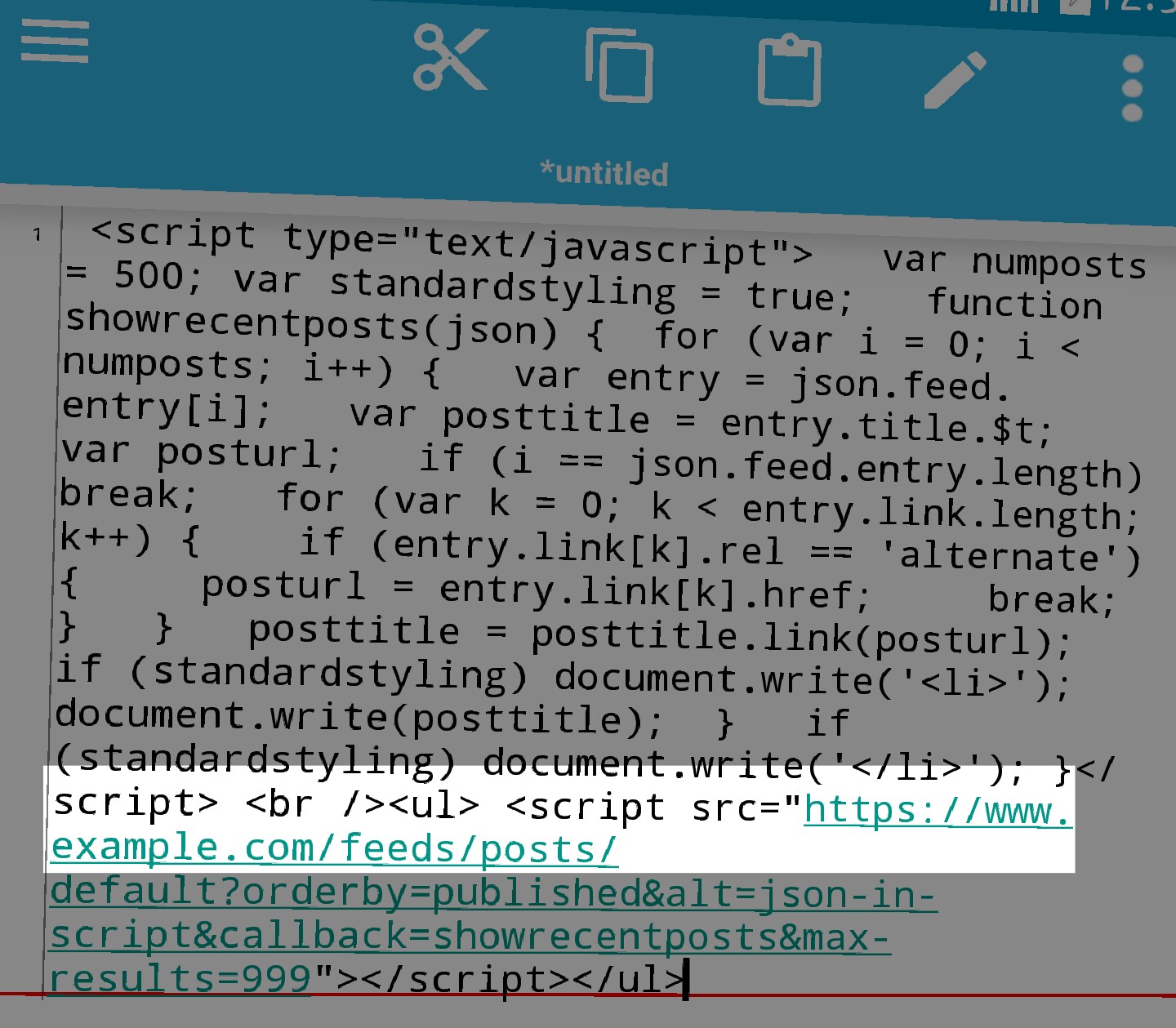
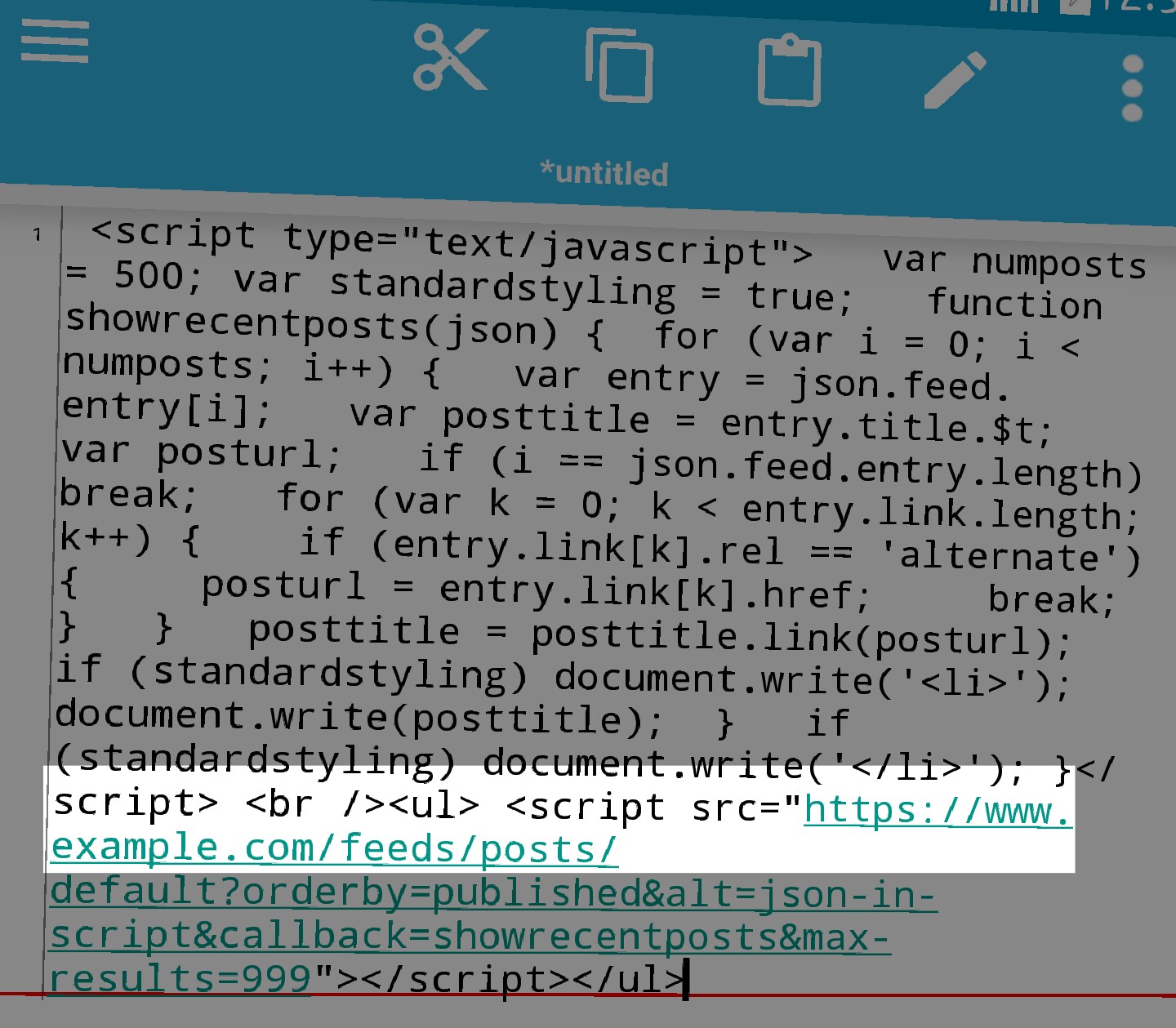
3. Salin kode JS untuk Peta Situs HTML
Lihat bagian kode di bawah ini dan salin seluruh konten di dalam kotak kode dan tempelkan di editor teks Anda.

Dalam kode JS yang Anda salin dan tempel di editor teks, cari ' http://www.example.com ' dan ganti ' http://www.example.com ' dengan url blog blogger Anda . Jika Anda menggunakan https versi domain blog blogger Anda , ingatlah untuk meletakkan https sebelum domain blog blogger Anda di sitemap HTML blog blogger JS Script yang Anda salin, bukan http .

4. Masuk ke dashboard blog blogger Anda
Anda sekarang dapat mengunjungi blogger.com, masuk ke dasbor blogger Anda dan di halaman itu, masuk ke Halaman.

5. Buat halaman statis baru
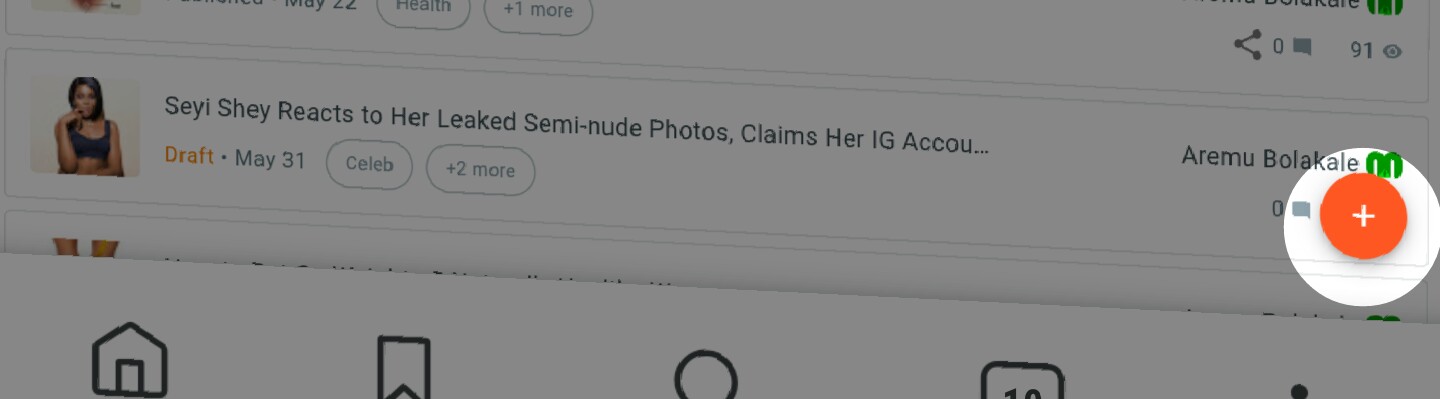
Setelah Anda berada di bagian Halaman dalam dasbor blog blogger Anda , klik Buat Halaman Baru.

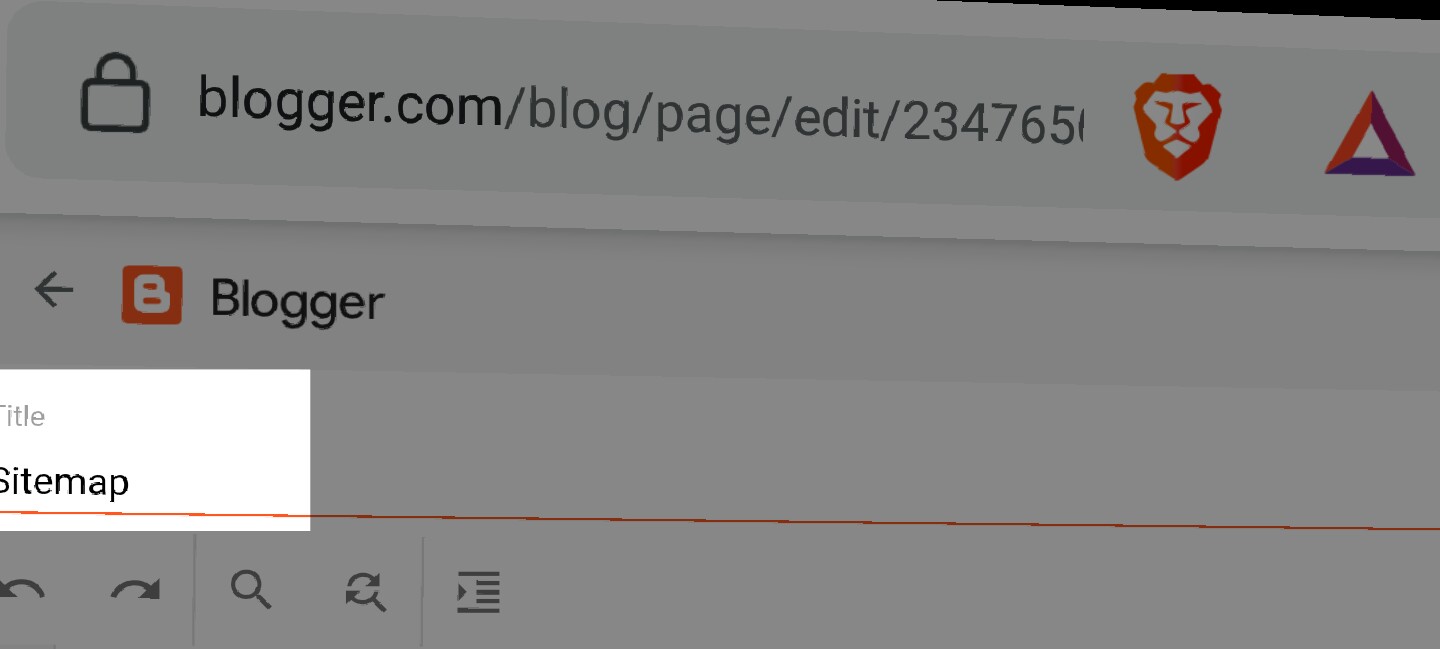
Kemudian, di halaman yang terbuka, klik ikon switch HTML .

Beri nama halaman baru itu. Jadi, di ruang judul, masukkan Peta Situs .

6. Tempel kode JS yang Anda ubah sebelumnya

Sekarang, Anda dapat menempelkan kode JS yang Anda modifikasi di editor teks dan menempelkannya di ruang kosong Halaman Baru.
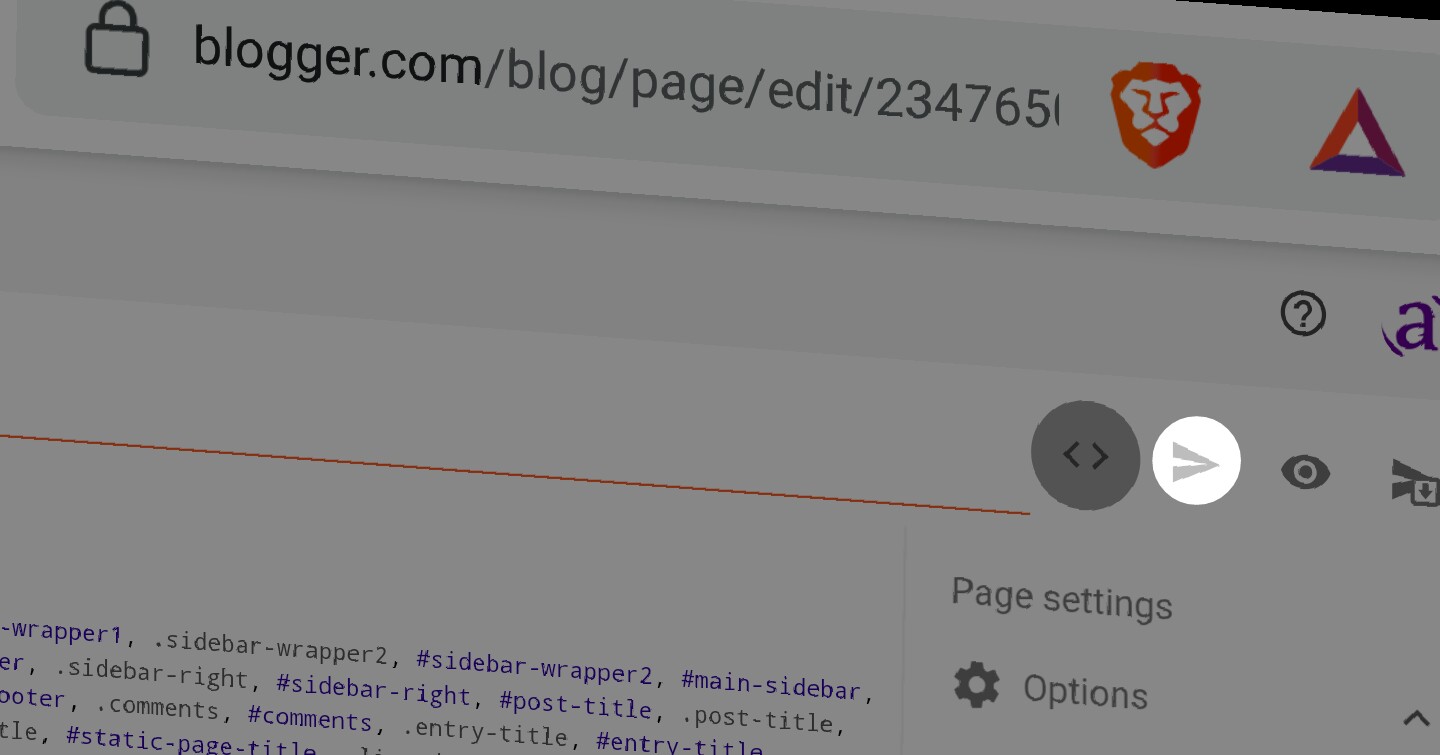
Di bawah Pengaturan Halaman dari Komentar Pembaca , pilih ' Jangan Izinkan '. Di bawah Mode Tulis , pilih ' Gunakan HTML Secara harfiah dan di bawah jeda baris, pilih' Gunakan tag <br> .
Terakhir, klik publikasikan. Sekarang Anda dapat melihat peta situs blog blogger Anda secara langsung.

Tautan Unduhan Alat yang Diperlukan
- Jota + atau editor teks Acode - untuk Android
- Cari dari Apple Store untuk Acode. Jika Anda memiliki iPhone atau iPad yang sudah di-jailbreak, alternatif juga dapat ditemukan di Cydia
- NotePad ++ atau Sublime text editor - untuk Windows
Kode JS Halaman Peta Situs HTML Blog Blogger
Ini kode untuk disalin dan ditempel
Cukup salin seluruh kode di blok kode di bawah ini, lakukan penyesuaian yang diperlukan seperti yang diinstruksikan dalam panduan langkah demi langkah di atas dan tempelkan versi modifikasi dari kode yang Anda salin di bawah ini ke halaman peta situs HTML kosong yang Anda buat di blog blogger Anda sesuai instruksi diberikan di atas.
<script type = "text / javascript"> var numposts = 500; var standardstyling = true; function showrecentposts (json) {untuk (var i = 0; i <numposts; i ++) {var entry = json.feed.entry [i]; var posttitle = entry.title. $ t; var posturl; jika (i == json.feed.entry.length) putus; untuk (var k = 0; k <entry.link.length; k ++) {if (entry.link [k] .rel == 'alternate') {posturl = entry.link [k] .href; istirahat; }} posttitle = posttitle.link (posturl); jika (gaya standar) document.write ('<li>'); document.write (judul pos); } if (standardstyling) document.write ('</li>'); } </script> <br /> <ul> <script src = "https://www.example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"> <
Ingatlah untuk;
- Ganti "www.example.com" dengan domain / URL blog blogger Anda sendiri .
- Gunakan " http: // " jika blog blogger Anda tidak menggunakan versi https: // sehingga URL lengkap blog Anda dalam kode itu sekarang menjadi: "http: //www.example.com ..."
- Jika Anda sudah memiliki lebih dari 500 posting yang diterbitkan di blog Anda, ganti "500" pada kode di atas dengan angka yang Anda inginkan, katakan; 1000.
Pemikiran Akhir tentang Peta Situs HTML
Meskipun, ini adalah bagian kecil dari kode, ini memiliki manfaat yang tak terbayangkan baik untuk pembaca Anda, dan untuk mesin pencari.
Sekarang setelah Anda mengetahui tentang peta situs HTML dan mempelajari cara membuat dan menerbitkan halaman peta situs HTML di blog blogger Anda , saya harap Anda dapat memaksimalkan peta situs HTML secara maksimal.